HTML Basic Tags
In this tutorial, the basic tags of HTML are described.
HTML describes the structure of a web page or web document. A web page developed using HTML normally has two sections: head and body.
The “head“ section contains meta information about the web document and is denoted by a pair of tags: <head> and </head>. This section is optional and it may contain an <title> element which denotes a title for the document.
The “body” section contains the visible page content of the web page and is denoted by a pair of tags: <body> and </body>. This section includes contents such as heading, paragraph, table, image, list, form etc.
HTML document (i.e. web page) are represented by a series of elements or tags. These elements tell the web browser how to display the content.
The basic HTML tags are given below:
HTML Tag | Description |
<html> | Defines an HTML document |
<head> | Defines the document’s head |
<title> | Defines the document’s title under head section |
<body> | Defines the document’s body |
<h1> to <h6> | Defines header 1 to header 6 |
<p> | Defines a paragraph |
<br> | Inserts a single line break |
<hr> | Defines a horizontal rule |
<!– HTML Comment –> | Defines a comment |
Some coding examples given below.
Example 1 [Headings, Paragraphs, Comments, Line Breaks, etc.]:-
<html>
<head>
<title>Simple Web Page</title>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<hr>
<!-- This is a comment -->
<p>This <br>is a paragraph</p>
<p>This is another paragraph</p>
</body>
</html>
Output:

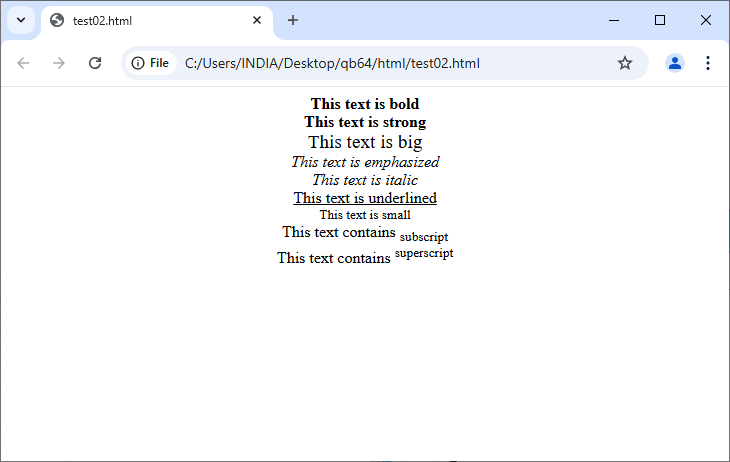
Example 2 [Creating different types of texts]:-
<html>
<body>
<center>
<b>This text is bold</b>
<br>
<strong>This text is strong</strong>
<br>
<big>This text is big</big>
<br>
<em>This text is emphasized</em>
<br>
<i>This text is italic</i>
<br>
<u>This text is underlined</u>
<br>
<small>This text is small</small>
<br>
This text contains
<sub>
subscript
</sub>
<br>
This text contains
<sup>
superscript
</sup>
<center>
</body>
</html>
Output: