HTML Frames & Iframes
In the recent past, HTML frameset and frame elements were used to create page layouts in which certain content remained visible while other content was scroll-able. But, nowadays we use the "iframe" tag to display a web page within a web page. It will be discussed later in this tutorial (see below).
Frames
Using frameset we can split the visual contents of a browser window into multiple frames. Each frame has it’s own contents and the content in one don’t spill into the next. The basic concept behind frames is quite simple:
- To use the
framesetelement in place of thebodyelement in an HTML document. - To use the
frameelement to create frames for the content of the web page. - To use the
srcattribute to identify the resource that should be loaded inside eachframe. - To use a different file with the contents for each
frame.
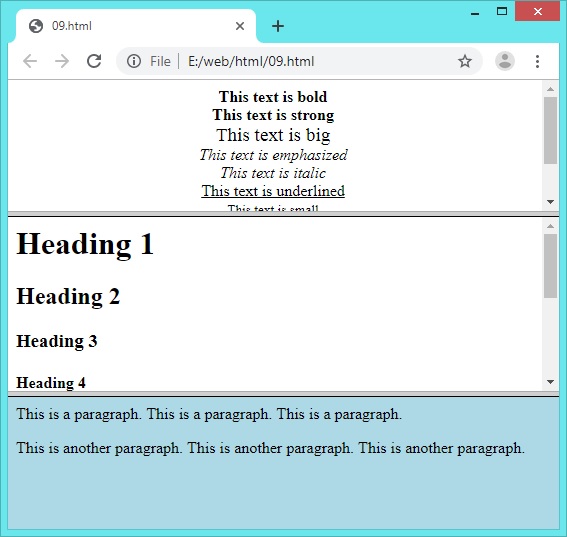
Example 9 [Using “frameset” tags to create frames horizontally]:-
The following example divides the browser window into 3 frames horizontally. The portion of each of these 3 web pages is specified in the “rows” attribute in terms of percentage (i.e. % ). Don’t use <body> tag here.
<html>
<frameset rows="30%,40%,30%">
<frame src="02.html">
<frame src="01.html">
<frame src="03.html">
</frameset>
</html>
Output:

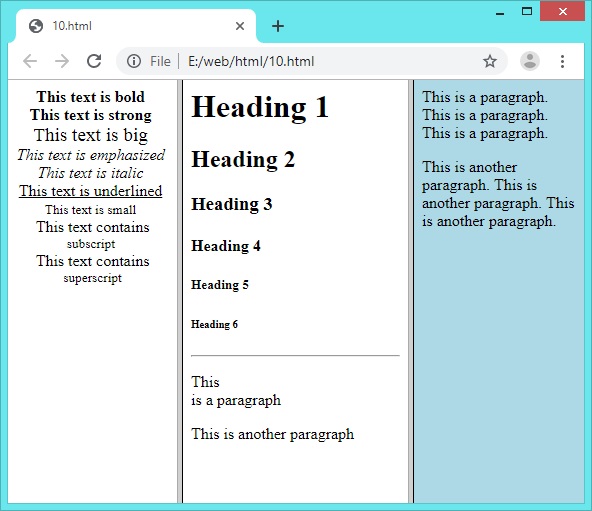
Example 10 [Using “frameset” tags to create frames vertically]:-
The following example divides the browser window into 3 frames vertically. The portion of each of these 3 web pages is specified in the “cols” attribute in terms of percentage (i.e. % ). Don’t use <body> tag here (same as above).
<html>
<frameset cols="30%,40%,30%">
<frame src="02.html">
<frame src="01.html">
<frame src="03.html">
</frameset>
</html>
Output:

Iframes
Basically, iframe tag is used to embed a frame directly inline with the other elements of a web page.
While both frames and iframes perform a similar function; embedding a resource into a web page – they are fundamentally different:
- frames are layout-defining elements.
- iframes are a content-adding elements.
<html>
<body>
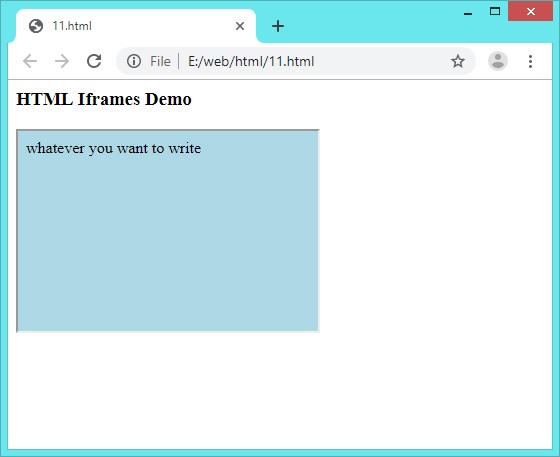
<h3>HTML Iframes Demo</h3>
<iframe src="test.html" height="200" width="300"></iframe>
</body>
</html>
<html>
<body bgcolor="lightblue">
whatever you want to write
</body>
</html>