Menu
HTML Tables
HTML tables are defined with the <table> tag.
Every row of a table is defined with the <tr> tag.
Table headers are defined with the <th> tag. By default, they are bold and centered.
Each table data/cell is defined with the <td> tag.
See coding example below.
Example 15 [Working with tables using “table” tag]:-
We can use the “border” attribute of table tag to define its border size. We can also keep some blank cells in a table using ‘ ’.
<html>
<body>
<p>
Each table starts with a table tag.
Each table row starts with a tr tag.
Each table data starts with a td tag.
</p>
<h4>One column:</h4>
<table border="2">
<tr>
<td>100</td>
</tr>
</table>
<h4>One row and three columns:</h4>
<table border="3">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>Two rows and three columns with Headings:</h4>
<table border="4">
<th>Head1</th><th>Head2</th><th>Head3</th>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<br><br>
<table border="5">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td> </td>
</tr>
</table>
</body>
</html>
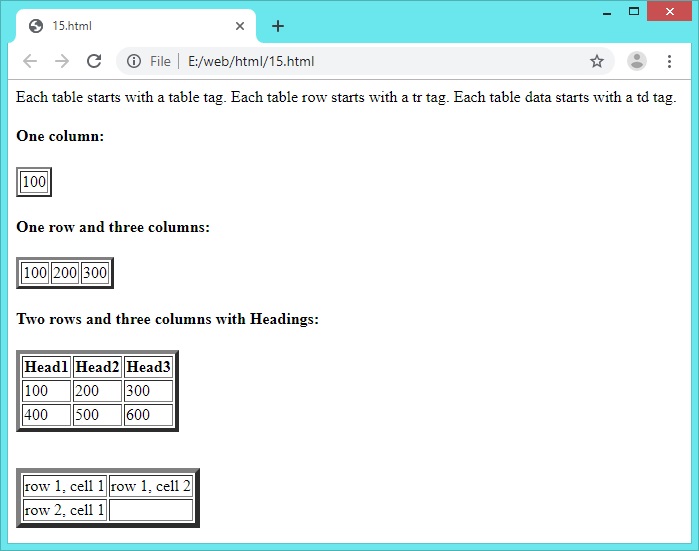
Output: