Introduction to JSF Architecture
JSF 2 is a component-based, Web development framework. Reusable components make it convenient to create a Web interface of a business application quickly and efficiently. JSF 2 simplifies it by creating an well-defined abstraction of the UI elements that hides the implementation details in a way that a user of the components doesn’t not need to know the internal structure and leverage building rather than configuring complex UI interface. Struts2 and Spring Web MVC, for example, are powerful and their usability is more than just providing a user interface. But, like every sophisticated framework, they are complex and require appropriate configuration to function properly. Simplicity is the primary factor of choosing JSF 2, especially when you seek quick reusable UI components for building the web interface. The article explores some of the key aspect of JSF 2 understanding which will provide the base of choosing one.
Components Overview
Components in JSF 2 basically represents an abstraction of UI elements useful for Web development. Suppose we want to create a table and display it in a Web page with a certain number of rows and columns. We can simply generate the table statically with HTML tags or use the tags in a loop to create one, in JSP. In JSF, what we can do instead is use the table component to generate the table rather than resorting to raw HTML tags almost like the Java Swing GUI components, but the difference here is that the UI components are used in a server-side environment of a Web application rather than a desktop app. The component connotation has a three-part utility in JSF 2, such as:
- JSF provides a number of built-in components for quick UI design. These components come in quite handy because, as a component, they can be dragged and dropped while designing the page.
- JSF follows an event-driven programming model. The core of the event-driven model is handled by the managed bean. Managed beans are nothing but the simple POJO with a @Named or @ManagedBean annotation.
- The component model is reusable and flexible enough to include many third-party developers’ re-fabricated UI components. Some third-party components providers are RichFaces, IceFaces, and PrimeFaces.
Framework Pattern
JSF 2 uses a MVC design pattern similar to Struts2 and Spring Web MVC while implementing a request, response mechanism in a Web application. JSF application is like other Java-based web application and runs in Java Servlet container and contains:
- JavaBeans components, which are application-specific functionality and data models.
- A custom tag library to represent event handlers and validates
- A custom tag library to render UI components
- UI components which act as stateful objects on server
- Helper classes on server-side
- Validators, event handlers and navigation handlers
- Application configuration resource file
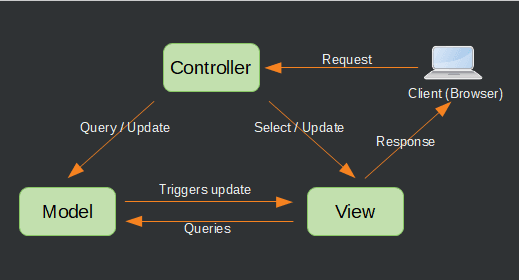
The JSF 2 Architecture is shown below with its components.

Figure 1: The JSF 2 MVC Architecture
In JSF 2, user actions are performed by controllers. Web page authors create UI and managed beans can utilize the business logic.
JSF facilitates different mechanisms to render individual component. Web page designer can pick the representation as desired and there is no need that the application developer knows the type of mechanism used to render JSF UI component.
In a nutshell, the MVC architecture with respect to JSF 2 can be described as this: Every application has some data to manipulate in the problem domain. This data is represented with a model class. Data once processed need a way to display it to the user. This is represented by the view. The JSF implementation operates as a liaison as a controller between the model and the view. As should be obvious, the controller has some say in both the model and view layer, respectively.