Struts Model-View-Controller (MVC)
There are two architectural approaches for building applications using the JSP and Servlet technology. These approaches are called JSP Model 1 and JSP Model 2 architectures:
The Model 1 (Page-centric) Architecture
In Model 1 architecture, the target of every request is a JSP page. This page is completely responsible for doing all the tasks required for fulfilling the request. This includes authenticating the client, using JavaBeans to access the data, managing the state of the user, and there is no central component that controls the workflow of the application. This architecture is suitable for simple applications.
However, it has some serious drawbacks that limit its usage for complex applications. First, it requires embedding business logic using big chunks of Java code into the JSP page. This creates a problem for the web page designers who are usually not comfortable with server-side programming. Second, this approach does not promote reusability of application components. For example, the code written in a JSP page for authenticating a user cannot be reused in other JSP pages.
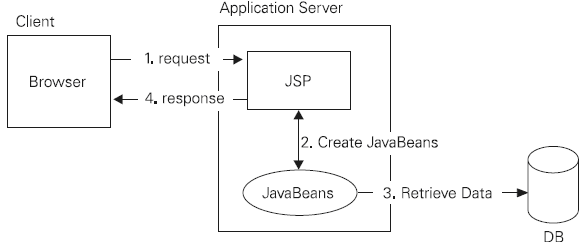
Basically there is no clear distinction between view and a controller. In Java terms, there is JSP page (view and partial controller) which itself controls Business logic (Model) that is why it is also called as page-centric architecture. See Figure 1 below.

Figure 1: JSP Model 1 Architecture
The Model 2 (Servlet-centric) Architecture
This architecture follows the Model-View-Controller (MVC) design. In this architecture, the targets of all the requests are Servlets that act as the controller for the application.
They analyze the request and collect the data required to generate a response into JavaBeans objects, which act as the model for the application. Finally, the Controller Servlets dispatch the request to JSP pages. These pages use the data stored in the JavaBeans to generate a response. Thus, the JSP pages form the view of the application.
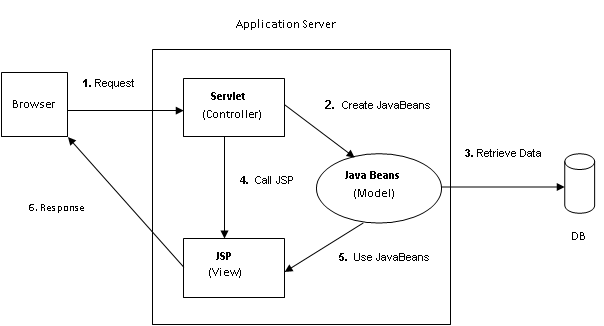
MVC incorporates a clear separation of view and controller. A controller receives all the requests, retrieves data from a Model and forwards it to next view for presentation. In Java terms, there is a central Servlet (Controller) which calls business logic (Model) and the forwards it particular JSP page (View) that is why it is also called Servlet-centric architecture.
Struts framework follows MVC Architecture. Struts has central controller called as ActionServlet, which receives requests from all the JSP Pages (View) and forwards them to appropriate Model called as Action and vice versa. To put it in Struts framework terms, org.apache.struts.action.ActionServlet is the backbone of all Struts applications. It is the main Controller that handles client request and determines which org.apache.struts.action.Action to call to process each received request. This logic of associating a client request to particular Action, an ActionServlet takes from a configuration file called strus-config.xml. Struts framework is the perfect implementation of MVC. See the Figure 2 below for MVC architecture:

Figure 2: JSP Model 2 / MVC Architecture
Model–View–Controller (MVC)
Model–View–Controller (MVC) is an architectural pattern used in Software Engineering. Successful use of the pattern isolates business logic from the user interface, permitting one to be freely modified without affecting the other. The controller collects user input, the model manipulates application data, and the view presents results to the user. Typically, views and controllers come in pairs of one each, and many such pairs exist in an application, each corresponding to a small part of the user interface.
Here are the reasons why we should use the MVC design pattern.
- They are reusable: When the problem recurs, there is no need to invent a new solution; we just have to follow the pattern and adapt it as necessary.
- They are expressive: By using the MVC design pattern our application becomes more expressive.
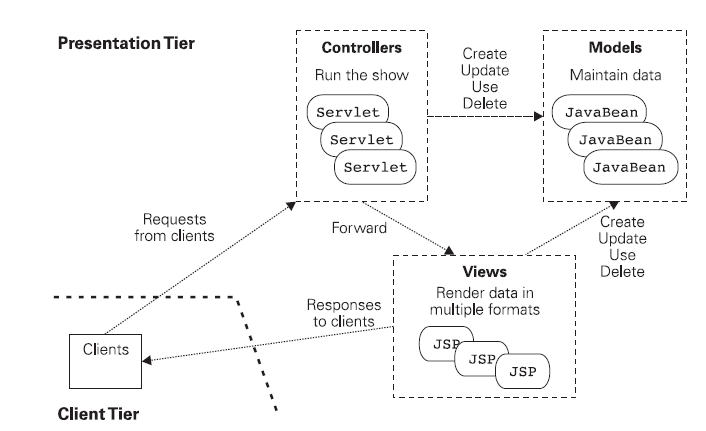
Figure 3 below shows the relationship between the components of the MVC pattern. Here are the responsibilities of the three MVC components:
[1] Model — The Model is responsible for keeping the data or the state of the application. It also manages the storage and retrieval of the data from the data source. It notifies all the Views that are viewing its data when the data changes. The model represents enterprise data and the business rules that govern access to and updates of this data. Model is not aware about the presentation data and how that data will be displayed to the browser.
[2] View — The View contains the presentation logic. It displays the data contained in the Model to the users. It also allows the user to interact with the system and notifies the Controller of the users’ actions. The view is not dependent on the application logic. It remains same if there is any modification in the business logic. In other words, we can say that it is the responsibility of the view’s to maintain the consistency in its presentation when the model changes.
[3] Controller — The Controller manages the whole show. Whenever the user sends a request for something then it always go through the controller. The controller is responsible for intercepting the requests from view, and passes it to the model for the appropriate action. After the action has been taken on the data, the controller is responsible for directing the appropriate view to the user. In GUIs, the views and the controllers often work very closely together. See Figure 3 below.

Figure 3: The components of the MVC design pattern