Second AJAX application with JSP
In this section, we develop an Ajax application to select the Data from database in the combo box. We will create two JSP files combo.jsp and getuser.jsp.
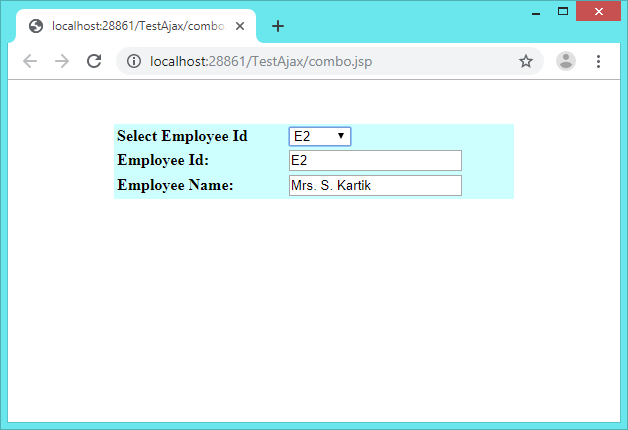
When a web page (“combo.jsp“) runs on browser then it will having a Select Box Employee Id. On selecting emp_id data which comes from the database corresponding to this id and auto fill the Employee Id and Employee Name.
Step 1: Create a web page (combo.jsp) to show a form.
Our AJAX-ready “combo.jsp” file looks like this:
<%@ page import="java.sql.*" %>
<html>
<head>
<style>
A:hover {
text-decoration: none;
border: 0px;
font-size:14pt;
color: #2d2b2b; }
</style>
<script type="text/javascript">
function showEmp(emp_value) {
if (document.getElementById("emp_id").value != "-1") {
xmlHttp = GetXmlHttpObject()
if (xmlHttp == null) {
alert("Browser does not support HTTP Request");
return;
}
var url = "getuser.jsp";
url = url + "?emp_id=" + emp_value;
xmlHttp.onreadystatechange = stateChanged
xmlHttp.open("GET", url, true)
xmlHttp.send(null)
}
else {
alert("Please Select Employee Id");
}
}
function stateChanged() {
document.getElementById("ename").value = "";
document.getElementById("emp_id").value = "";
if (xmlHttp.readyState == 4 || xmlHttp.readyState == "complete") {
var showdata = xmlHttp.responseText;
var strar = showdata.split(":");
if (strar.length == 1) {
document.getElementById("emp_id").focus();
alert("Please Select Emp Id");
document.getElementById("ename").value = " ";
document.getElementById("emp_id").value = " ";
}
else if (strar.length > 1) {
var strname = strar[1];
document.getElementById("emp_id").value = strar[2];
document.getElementById("ename").value = strar[1];
//alert(strar);
}
}
}
function GetXmlHttpObject() {
var xmlHttp = null;
try {
//Firefox, Chrome, IE7+, Opera, Safari
xmlHttp = new XMLHttpRequest();
}
catch (e) {
//Internet Explorer 5 or 6
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
</script>
</head>
<body>
<form name="employee">
<br><br>
<table border="0" width="400px" align="center" bgcolor="#CDFFFF">
<div id="mydiv"></div>
<tr><td><b>Select Employee Id</b></td><td>
<select name="semp_id" onchange="showEmp(this.value);">
<option value="-1">Select</option>
<%
Connection conn = null;
String url = "jdbc:mysql://localhost:3306/test?useSSL=false&allowPublicKeyRetrieval=true";
String user = "root";
String pass = "system";
int sumcount = 0;
Statement st;
try {
Class.forName("com.mysql.cj.jdbc.Driver").newInstance();
conn = DriverManager.getConnection(url, user, pass);
String query = "select * from employee_details";
st = conn.createStatement();
ResultSet rs = st.executeQuery(query);
%>
<%
while (rs.next()) {
%>
<option value="<%=rs.getString(1)%>"><%=rs.getString(1)%></option>
<%
}
%>
<%
}
catch (Exception e) {
e.printStackTrace();
}
%>
</select>
</td></tr>
<tr><td ><b>Employee Id:</b></td><td><input type="text" name="emp_id" id="emp_id" value=""></td></tr>
<tr><td><b>Employee Name:</b></td><td><input type="text" name="emp_name" id="ename" value=""></td></tr>
</table>
</form>
<table border="0" width="100%" align="center">
<br><br>
</table>
</body>
</html>
The next step makes our AJAX application complete with the “getuser.jsp” script.
Step 2: Create a web page (getuser.jsp) to retrieve the data from database.
<%@ page import="java.sql.*" %>
<%
String emp_id = request.getParameter("emp_id").toString();
String data = "";
Connection conn = null;
String url = "jdbc:mysql://localhost:3306/test?useSSL=false&allowPublicKeyRetrieval=true";
String user = "root";
String pass = "system";
int sumcount = 0;
Statement st;
try {
Class.forName("com.mysql.cj.jdbc.Driver").newInstance();
conn = DriverManager.getConnection(url, user, pass);
String query = "select * from employee_details where emp_id ='"+emp_id+"' ";
st = conn.createStatement();
ResultSet rs = st.executeQuery(query);
while (rs.next()) {
data = ":" + rs.getString(2) + ":" + emp_id;
}
out.println(data);
}
catch (Exception e) {
e.printStackTrace();
}
%>
Successful Output of the program:

The corresponding employee_details table in MySQL (database named test) is as follows:
emp_id | ename |
E1 | Mr. T. Singh |
E2 | Mrs. S. Kartik |
E3 | Mr. P. Basu |
E4 | Ms. A. Agarwal |
NOTE: The example codes is are placed within TestAjax directory.