Struts Framework and Architecture
Apache Struts or simply Struts is an open-source web application framework for developing Java EE web applications. It uses and extends the Java Servlet API to encourage developers to adopt a model–view–controller architecture.
Struts Framework
Struts is an open-source web application framework for developing Java EE web applications. It uses and extends the Java Servlet API to encourage developers to adopt a Model-View-Controller (MVC) architecture. It was originally created by Craig McClanahan and donated to the Apache Foundation in May, 2000. Formerly located under the Apache Jakarta Project and known as Jakarta Struts, it became a top level Apache project in 2005.
In a standard Java EE web application, the client will typically submit information to the server via a web form. The information is then either handed over to a Java Servlet which processes it, interacts with a database and produces an HTML-formatted response, or it is given to a JavaServer Pages (JSP) document which intermingles HTML and Java code to achieve the same result. Both approaches are often considered inadequate for large projects because they mix application logic with presentation and make maintenance difficult.
The goal of Struts is to cleanly separate the model (application logic that interacts with a database) from the view (HTML pages presented to the client) and the controller (instance that passes information between view and model). Struts provides the controller (a Servlet known as ActionServlet) and facilitates the writing of templates for the view or presentation layer (typically in JSP, but XML/XSLT and Velocity are also supported). The web application programmer is responsible for writing the model code, and for creating a central configuration file struts-config.xml which binds together model, view and controller.
Requests from the client are sent to the controller in the form of “Actions” defined in the configuration file; if the controller receives such a request it calls the corresponding Action class which interacts with the application-specific model code. The model code returns an “ActionForward”, a string telling the controller which output page to send to the client. Information is passed between model and view in the form of special JavaBeans. A powerful custom tag library allows it to read and write the content of these beans from the presentation layer without the need for any embedded Java code.
Struts also supports internationalization, provides facilities for the validation of data submitted by web forms, and includes a template mechanism called “Tiles” which (for instance) allows the presentation layer to be composed from independent header, footer, and content components.
Struts Architecture
Struts is famous for its robust Architecture and it is being used for developing small and big software projects. Struts is an open source framework used for developing JEE web applications using Model View Controller (MVC) design pattern. It uses and extends the Java Servlet API to encourage developers adopting MVC architecture. Struts framework provides three key components:
- A request handler provided by the application developer that is used to be mapped to a particular URI.
- A response handler which is used to transfer the control to another resource which will be responsible for completing the response.
- A tag library which helps developers to create the interactive form based applications with server pages.
Overview of the Struts Framework
The Struts framework is composed of approximately 300 classes and interfaces which are organized in about 12 top level packages. Along with the utility and helper classes framework also provides the classes and interfaces for working with controller and presentation by the help of the custom tag libraries. It is entirely on to us which model we want to choose. The view of the Struts architecture is given below:
The Struts Controller Components:
Whenever a user request for something, then the request is handled by the Struts Action Servlet. When the ActionServlet receives the request, it intercepts the URL and based on the Struts Configuration files, it gives the handling of the request to the Action class. Action class is a part of the controller and is responsible for communicating with the model layer.
The Struts View Components:
The view components are responsible for presenting information to the users and accepting the input from them. They are responsible for displaying the information provided by the model components. Mostly we use the JavaServer Pages (JSP) for the view presentation. To extend the capability of the view we can use the Custom tags, java script etc.
The Struts model component:
The model component provides a model of the business logic behind a Struts program. It provides interfaces to databases or back- ends systems. Model components are generally a java class. There is not any such defined format for a Model component, so it is possible for us to reuse Java codes which are written for other projects. We should choose the model according to our client requirement.
Struts Work Flow Diagram
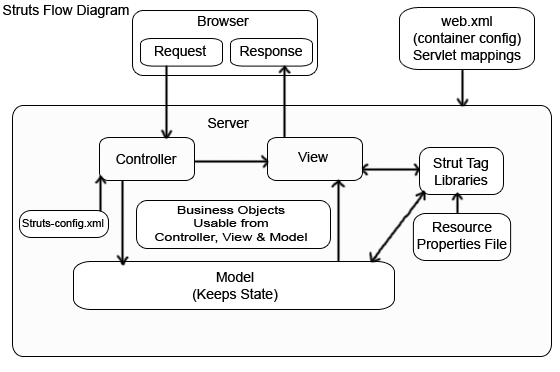
See the figure below for understanding the Struts work flow diagram.

Figure 1: Struts Work Flow Diagram
The process flow is shown below.
web.xml: Whenever the container gets start up the first work it does is to check the web.xml file and determine what struts action Servlets exist. The container is responsible for mapping all the file requests to the correct action Servlet.
Request: This is the second step performed by the container after checking the web.xml file. In this the user submits a form within a browser and the request is intercepted by the controller.
Controller: This is the heart of the container. Most Struts application will have only one controller that is ActionServlet which is responsible for directing several Actions. The controller determines what action is required and sends the information to be processed by an action Bean. The key advantage of having a controller is its ability to control the flow of logic through the highly controlled, centralized points.
struts-config.xml: Struts has a configuration file to store mappings of actions. By using this file there is no need to hard code the module which will be called within a component. The one more responsibility of the controller is to check the struts-config.xml file to determine which module to be called upon an action request. Struts only reads the struts-config.xml file upon start up.
Model: The model is basically a business logic part which takes the response from the user and stores the result for the duration of the process. This is a great place to perform the pre-processing of the data received from request. It is possible to reuse the same model for many page requests. Struts provides the ActionForm and the Action classes which can be extended to create the model objects.
View: The view in Struts framework is mainly a JSP page which is responsible for producing the output to the user.
Struts tag libraries: These are struts components helps us to integrate the struts framework within the project’s logic. These struts tag libraries are used within the JSP page. This means that the controller and the model part can’t make use of the tag library but instead use the struts class library for strut process control.
Property file: It is used to store the messages that an object or page can use. Properties files can be used to store the titles and other string data. We can create many property files to handle different languages.
Business objects: It is the place where the rules of the actual project exist. These are the modules which just regulate the day-to-day site activities.
Response: This is the output of the View JSP object.
Struts HTML Tags
Struts provides HTML tag library for easy creation of user interfaces. In this lesson I will show us which Struts HTML Tags are available to the JSP for the development of user interfaces.
To use the Struts HTML Tags we have to include the following line in our JSP file:
<%@ taglib uri="/tags/struts-html" prefix="html" %>
Table 1: Struts HTML Tags
Tags | Meaning |
<html:message key=”thekey”/> | Looks up the message corresponding to the given key in the message resources and displays it. |
<html:password property=”prop” size=”10″/> | Tag creates the password field. The string is stored in the property named prop in the form bean. |
<html:text property=”text1″ size=”5″/> | Tag creates the text field. The string is retrieved from and later stored in the property named text1 in the form bean. |
<html:submit>Submit</html:submit> | Tag creates a submit button with the provided content as the button text. |
<html:reset>Reset</html:reset> | Tag creates a reset button with the provided content as the button text. |
<html:errors/> | Tag prints all the available error on the page. |
<html:file property=”fileSelectionBox”/> | Tag creates the file upload element on the form. The property must be of the type org.apache.struts.upload.FormFile. |
<html:checkbox property=”myCheckBox”/> | Tag creates check box on the form. |
<html:hidden property=”hiddenfield”/> | Tag creates the hidden html element on the form. |
<html:radio value=”abc” property=”myCheckBox”/> | Tag creates the check box on the form. |
<html:select multiple=”true” property=”selectBox”> | Tag creates list box on the form. The property selectBox must be an array of supported data-types, and the user may select several entries. Use <html:options> to specify the entries. |
<html:textarea property=”myTextArea” value=”Hello Struts” /> | Tag creates the text area on the form. |
<html:form action=”/Address” method=”post”> | Tag is used to create the HTML Form for posting the data on the server. |
<html:base/> | Tag generates the base tag. <BASE …> tells the browser to pretend that the current page is located at some URL other than where the browser found it. Any relative reference will be calculated from the URL given by <BASE HREF=”…”> instead of the actual URL. <BASE …> goes in the <HEAD> section. |
<html:html> | Tag renders an HTML <html> Element. |